Object
오브젝트 생성 할 때, key: value 없이 생성 가능
예)
const data = {
name,
getName(){ //함수도가능
},
age,
address
}
Destructuring (구조 분해 할당)
변수에 배열이나 오브젝트를 할당할 때 유용하게 사용
배열에 활용
let data = ["a", "b", "o", "d"];
let apple = data[0];
let orange = data[2];
// 이런식으로 매칭 시키던 것을
let [apple1, , orange1] = data;
console.log(apple1, orange1);
// 출력결과: "a" "o"
오브젝트에 활용
let obj = {
name: "apple",
address: "korea",
age: 10
}
let{name, age} = obj;
console.log(name, age); //결과: apple 10 출력
let{name: myName, age:myAge} = obj;
console.log(myName, myAge); //결과: apple 10 출력
object의 값을 간단히 변수에 할당받을 수 있다.
json 파싱에도 활용
object에서 필요한 항목만 가져다 활용할 수 있다.

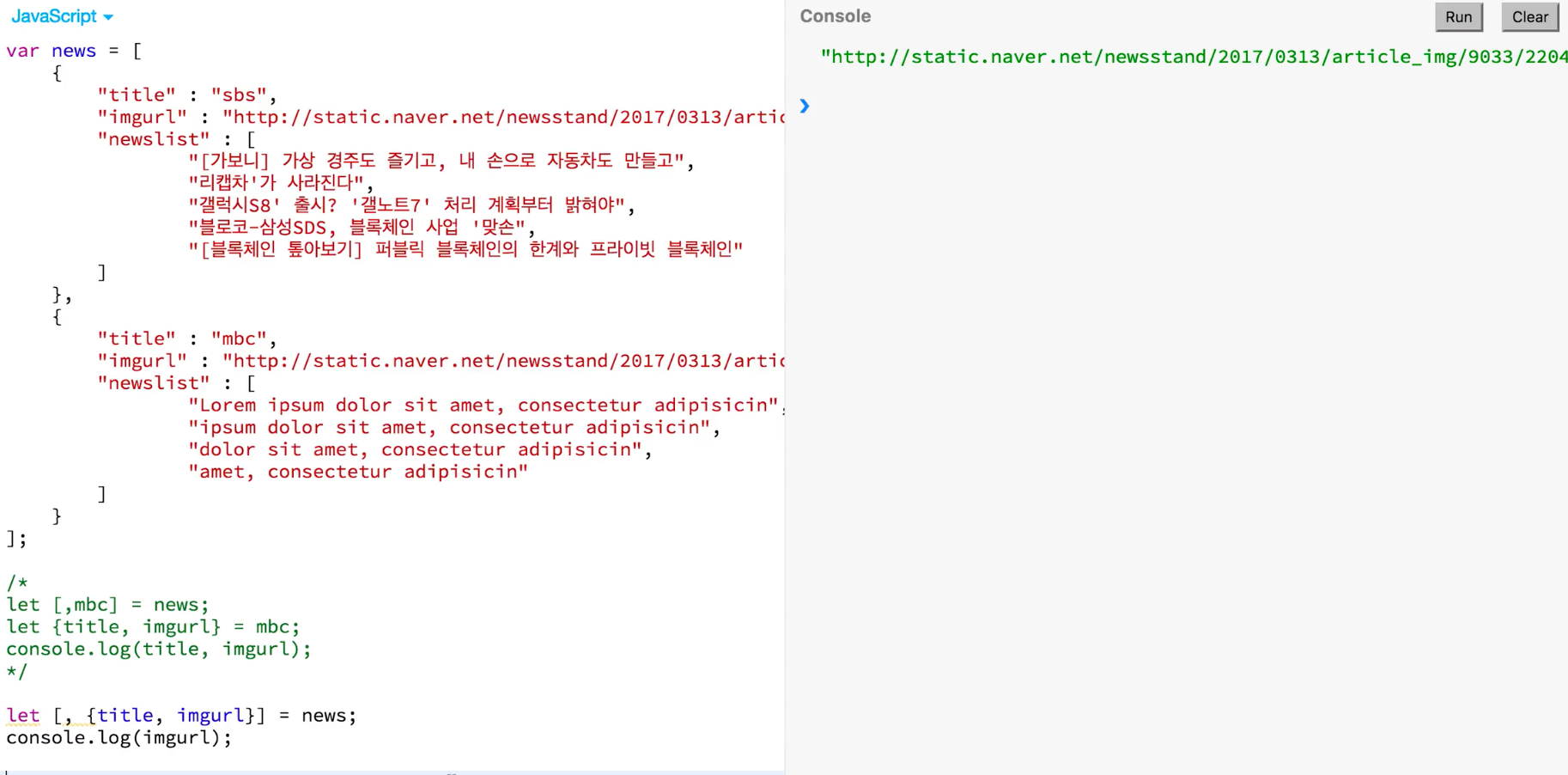
let [,mbc] = news;
선언으로 news 객체의 두번째 {}에 들어있는 모든 값이 mbc에 할당한다.
let {title, imgurl} = mbc;
선언으로 mbc 객체에 할당된 title과 imgurl을 title, ingurl 변수에 할당한다.

let [, {title, imgurl}] = news
선언으로 news 객체의 첫번째 항목은 건너뛰고 두번째 항목에서 title과 imgurl만 가져온다.
필요한 값만 가져올 때 용이하므로 ajax응답결과 처리할 때 활용하기 좋음.
event 객체 전달에 활용
event객체에서 target에 해당하는 것만 가져와서 활용하는 예)
document.querySelector("div").addEventListener("click", function(**{target}**){
console.log(target.tagName);
console.log(target.innerText);
})
