Node ch.15 _ local-strategy 콜백 완성
local-strategy 콜백을 완성해서 인증처리에 필요한 함수를 완성하기
-
인증처리 코드 추가
/router/join/index.js
var express = require('express') var app = express() var router = express.Router() var path = require('path') var mysql = require('mysql') var passport = require('passport'); var LocalStrategy = require('passport-local').Strategy; // DATABASE SETTING (Google Cloud SQL) var connection = mysql.createConnection({ host : '35.184.164.59', port : 3306, user : 'root', password : 'root', database : 'jsman' }); connection.connect(); router.get('/', function(req,res){ //res.sendFile(path.join(__dirname, '../../public/join.html')) //console.log('get join url') res.render('join.ejs') }) passport.use('local-join', new LocalStrategy({ usernameField: 'email', //default 속성값 passwordField: 'password', //default 속성값 passReqToCallback: true }, function (req, email, password, done) { var query = connection.query('select * from user where email=?', [email], function(err,rows){ if(err) return done(err); if(rows.length){ console.log('existed user') return done(null, false, {message : 'Your email is already used'}) } else { } }) } )); router.post('/', passport.authenticate('local-join', { successRedirect: '/main', failureRedirect: '/join', failureFlash: true }) ) module.exports = router;passport.use 부분에 입력값을 받아 처리하는 함수를 추가했다.
우선 DB에 이미 있는 값을 넣었을 경우 처리.
결과화면 확인
 DB에 이미 있는 email값을 입력
DB에 이미 있는 email값을 입력 existed user 가 콘솔에 찍힌것을 확인
existed user 가 콘솔에 찍힌것을 확인 -
에러 메세지가 나오도록 추가 /router/join/index.js
var express = require('express') var app = express() var router = express.Router() var path = require('path') var mysql = require('mysql') var passport = require('passport'); var LocalStrategy = require('passport-local').Strategy; // DATABASE SETTING (Google Cloud SQL) var connection = mysql.createConnection({ host : '35.184.164.59', port : 3306, user : 'root', password : 'root', database : 'jsman' }); connection.connect(); router.get('/', function(req,res){ var msg; var errMsg = req.flash('error'); if(errMsg) msg = errMsg; res.render('join.ejs', {'message' : msg}); }) passport.use('local-join', new LocalStrategy({ usernameField: 'email', //default 속성값 passwordField: 'password', //default 속성값 passReqToCallback: true }, function (req, email, password, done) { var query = connection.query('select * from user where email=?', [email], function(err,rows){ if(err) return done(err); if(rows.length){ console.log('existed user') return done(null, false, {message : 'Your email is already used'}) } else { } }) } )); router.post('/', passport.authenticate('local-join', { successRedirect: '/main', failureRedirect: '/join', failureFlash: true }) ) module.exports = router;router.get 부분에 메세지 변수를 만들어주고 메세지를 입력할수 있도록 처리
-
/views/join.ejs
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="description" content=""> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>JOIN</title> <style> .messages{ color : #963b3b; margin-bottom: 16px; } </style> </head> <body> <h1>Join my website! </h1> <section class="messages"> <%= message %></section> <form action="/join" method="post"> email : <input type="text" name="email"><br> password : <input type="text" name="password"><br> <input type="submit"> </form> </body> </html> -
결과 확인
 DB에 이미 있는 email값을 입력
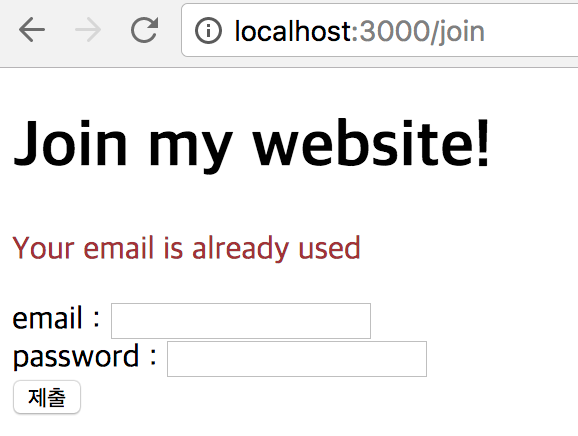
DB에 이미 있는 email값을 입력 오류 메세지 출력 확인
오류 메세지 출력 확인
참고. Call-back 함수 done()
http://passportjs.org/docs/overview
위 사이트에서 done 함수를 살펴볼 것.
