Node ch.14 _ Passport 기반 Router 설정
-
Router 설정을 해야 ch.13에서의 post작업이 제대로 완성된다
http://passportjs.org/docs/overview 사이트에서 Route 사용 예제 참조.
router/join/index.js
var express = require('express') var app = express() var router = express.Router() var path = require('path') var mysql = require('mysql') var passport = require('passport'); var LocalStrategy = require('passport-local').Strategy; // DATABASE SETTING (Google Cloud SQL) var connection = mysql.createConnection({ host : '35.189.176.97', port : 3306, user : 'root', password : 'root', database : 'jsman' }); connection.connect(); router.get('/', function(req,res){ //res.sendFile(path.join(__dirname, '../../public/join.html')) res.render('join.ejs') }) passport.use('local-join', new LocalStrategy({ usernameField: 'email', //default 속성값 passwordField: 'password', //default 속성값 passReqToCallback: true }, function (req, email, password, done) { console.log('local-join callback called'); } )); router.post('/', passport.authenticate('local-join', { successRedirect: '/main', failureRedirect: '/join', failureFlash: true }) ) // router.post('/', function(req,res){ // var body = req.body; // var email = body.email; // var name = body.name; // var passwd = body.password; // // // var sql = {email : email, name : name, password : passwd}; // var query = connection.query('insert into user set ?', sql, function(err, rows) { // if(err) { throw err;} // console.log("Data inserted!", rows.insertID, name); // res.render('welcome.ejs', {'name' : name, 'id': rows.insertId}) // // // // }) // }) module.exports = router; -
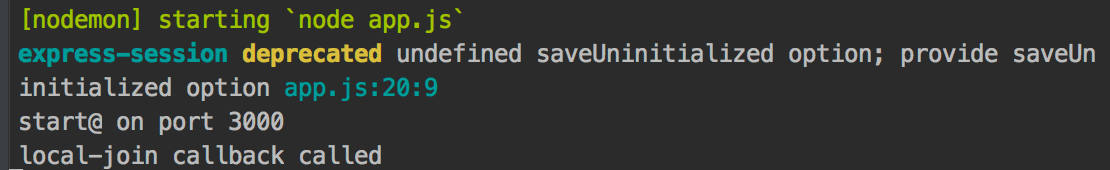
라우팅 결과 확인